
Le fil d’Ariane, élément indispensable d’un site internet ?
Un fil d’Ariane est un outil de navigation complémentaire permettant au visiteur de se situer rapidement sur votre site internet.
Si ce dernier a une architecture étayée, et qu’il ne dispose pas encore de cet élément de navigation complémentaire, voyons quels intérêts vous auriez à l’ajouter.
- Définition du fil d’Ariane
- Faciliter la navigation
- Représentation graphique et positionnement
- Fil d’Ariane et référencement
- Au final, pourquoi s’en passer ?
Le fil d’Ariane : définition
Si vous pensez que le fil d’Ariane est une ficelle appartenant à une célèbre présentatrice du Club Dorothée, vous n’avez pas tout à fait tort, mais dans le cas de cet article, il s’agit d’autre chose !
Le fil d’Ariane est un élément de navigation permettant de situer l’internaute dans l’arborescence d’un site, en affichant sur une ligne horizontale les différents niveaux depuis la page d’accueil du site jusqu’à la page parcourue.
On l’appelle également Breadcrumb que l’on peut traduire par « miettes de pain », cela faisant référence à Hansel et Gretel ou au Petit Poucet semant sur leur chemin du pain afin de pouvoir revenir sur leurs pas.
Mais attention à ne pas nous fourvoyer dans cette traduction de conte enfantin ! Car le fil d’Ariane n’a pas pour fonction de vous permettre de revenir en arrière et de fonctionner comme un historique de navigation. C’est le bouton « Retour » qui est dédié à cette tâche !
Le fil d’Ariane est avant tout un élément de hiérarchisation.
Un élément facilitateur de navigation
Le fil d’Ariane dispose d’avantages certains :
- il ne prend que peu d’espace dans une page web (son rapport utilité de l’information/espace utilisé est donc conséquent)
- il renseigne immédiatement le visiteur et le situe dans l’arborescence du site, ce qui est particulièrement pratique lorsque le visiteur arrive directement sur une page profonde du site.
- il peut être ignoré par l’utilisateur si ce dernier ne le juge pas utile, étant donné son impact visuel faible sur l’ensemble de la page. C’est un élément peu perturbant.
- l’interprétation que le visiteur peut faire de cet élément de navigation est simple pour peu que sa représentation applique quelques standards
- d’un point de vue accessibilité, c’est une bonne alternative à l’onglet coloré indiquant la page courante
Graphiquement, comment le représenter ?
Position
Il semble idéal de positionner le fil d’Ariane proche d’autres liens, à hauteur des yeux, de façon à optimiser son utilisation. La position communément admise se situe entre l’en-tête du site (ou header) et le contenu, sous le menu horizontal si celui-ci existe.
Représentation graphique
La page racine doit utiliser une étiquette claire, sans équivoque (Accueil ou Page d’accueil par exemple). On peut ajouter un préfixe explicatif, ce qui donne Vous êtes ici : Accueil > Chapitre 1 > Texte 4.
Il convient de souligner les liens, afin de faciliter leur repérage.
L’élément séparateur joue également un rôle. Selon les essais réalisés, le plus explicite reste le « supérieur à » >
Enfin, réduire la taille de la police du fil d’Ariane par rapport à la taille de la police générale du site afin de parfaire le rôle du fil d’Ariane : un élément complémentaire à la navigation.
Le fil d’Ariane, un impact sur le référencement ?
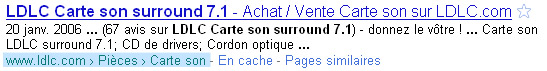
Depuis fin 2009, le fil d’Ariane est pris en compte dans les urls affichés par Google. Donc, au lieu d’afficher un url unique non cliquable, la page proposée par le moteur omnipotent est hiérarchisée et incluse dans d’autres urls, cliquables pour le coup.
Un exemple ci-dessous (fil d’Ariane surligné) :

Concernant les ancres des liens du fil, ils doivent être simplement clairs sans souci d’optimisation SEO, dans la mesure ou le fil se situe généralement sous le menu proposant déjà l’ensemble des liens avec les bonnes ancres (la deuxième ancre d’une même url sur la même page n’étant pas prise en compte).
Finalement, le fil d’Ariane est à adopter !
Récapitulons. Cet outil peut fluidifier la navigation, renseigner l’internaute, rester discret, et compléter avantageusement les snippets de vos pages sur Google.
Alors à moins que vous ne présentiez un site au contenu non hiérarchisé ou disposant d’une arborescence à moins de 3 niveaux, pourquoi vous en passer ?






